EIN POP-ART WEBSITE RELAUNCH
Lass es krachen – aber mit Stil!
Das war die spannende Vorgabe. Bei diesem Website Relaunch war Andrea Schmitz gleichzeitig Auftraggeberin und Teamkollegin bei der Erstellung. Wir hatten riesigen Spaß bei unserem – doch recht auffälligen – Werk.
Freuen Sie sich auf einen Blick hinter die Kulissen: Beginnend mit Andreas Motivation, Ihren Markenauftritt komplett im Pop-Art-Stil umzukrempeln. Gefolgt von ganz vielen Beispielen, wie es uns gelungen ist, krachige Marketingmaterialien mit Stil zu gestalten.
Tauchen wir mit einem kleinen Interview mit Andrea in den Website Relaunch ein: Was waren ihre Gründe? Was ihre Wünsche? Als Texterin und Konzeptionerin hat sie vorgearbeitet: Struktur ihrer Website, Texte und damit die Definition von Vision und Mission waren schon fertig. Das alles hat sie mir gut vorbereitet übergeben. Darüber hinaus kennen wir uns seit x Jahren und ich war eh schon im Thema.
Wir haben also die typischen Projekt-Etappen vom Briefing bis zum Workshop übersprungen und sind gleich in die Gestaltung gegangen.
Gründe für einen Relaunch
Interview mit Andrea Schmitz, Verständliche Texte für Unternehmen
Andrea, wie kam es zu diesem Unternehmensauftritt, der ja doch irgendwie aus dem Rahmen fällt?
Das ging los bei einem früheren Website Relaunch vor ca. drei Jahren. Die Vorgänger-Website war eigentlich nicht schlecht, aber in meinen Augen war die Optik zu austauschbar. Ich hatte bereits kurz nach der Gründung 2008 meine erste Website, da habe ich weniger drauf geachtet. Bis 2017 wurde bereits dreimal das Design ausgetauscht. Da fiel mir dann auch auf, dass ich keine eigene Bilderwelt hatte. Und du weißt ja: *Nur nicht mit dem Haufen laufen …
* Andreas Motto
Und diese Bilderwelt wolltest Du dann mit dem neuen Relaunch ändern? Den »Haufen verlassen«?
Ja, die neue Website sollte ein wiedererkennbares Design haben, das ich auch anderswo einsetzen konnte. Dummerweise kam mir meine Ungeduld damals in die Quere. Die Umsetzung sollte am besten sofort beginnen und Du hattest keine Kapazitäten frei. Ich machte dann ein »Brainstorming mit mir selbst« und kam – auf Umwegen – auf die Retro-Comics.
Wieso ausgerechnet Retro-Comics?
Ich wollte ein Design, das mir so richtig gefällt, das aus dem Rahmen fällt und das alltagstauglich ist. Außerdem stand ich immer schon auf Pop-Art, auf Warhol und Roy Lichtenstein. Deren Lizenzen konnte ich mir nicht leisten und auf der Suche nach Alternativen entdeckte ich unzählige und richtig gute Motive zu fast allen Themen.
Sagst du nicht immer, dass Du Stockbilder nicht magst?
Das stimmt, gerade Fotos passen selten so richtig und man sieht immer, dass es Stockbilder sind. Aber hier stört es mich überhaupt nicht. Die Bilder hatten eigentlich nur Vorteile: Sie waren schnell zu bekommen, sehr flexibel in der Bearbeitung – und man musste keine Unsummen investieren. Ich konnte sie damals relativ leicht in mein Theme einbauen, das war wichtig. Design-Fummelei ist nicht meine Stärke. Programmiert habe ich die alte Seite aber auch nicht. Das überließ ich immer schon den Profis!
Du hast im Nachgang auch viele andere Marketing-Bausteine an das Design der Website angepasst. Wieso musste jetzt auch die Website selbst ausgetauscht werden?
Da fällt mir spontan ein Spruch ein, den wir hier in Bayern gerne benutzen: »Da wär a Glernter ja a Depp«. Das heißt so viel wie: Wenn das jeder so einfach könnte, wären diejenigen dumm, die es wirklich gelernt haben. Wie hier das Webdesign. Bei meiner alten Website ging es mir genauso. Auf der einen Seite fand ich sie immer noch cool, auf der anderen erkannte man auch, dass sie nicht vom Profi gestaltet wurde. Im Vergleich zu den später von Dir erstellten Flyern, Visitenkarten etc. fiel die Website deutlich ab.*
* Danke Andrea, das freut mich zu hören.
In 3 Schritten zur Pop-Art Website
Schritt 1: Stil-Analyse Pop-Art
Mit der Vorgabe »Pop-Art« war die Richtung der Bilderwelt von Andrea vorgegeben. Im ersten Schritt habe ich mich also mit dem Stil auseinandergesetzt. Was machen Pop-Art-Bilder aus? Mit welchen »Zutaten«, also formalen Elementen, haben wir es zu tun?
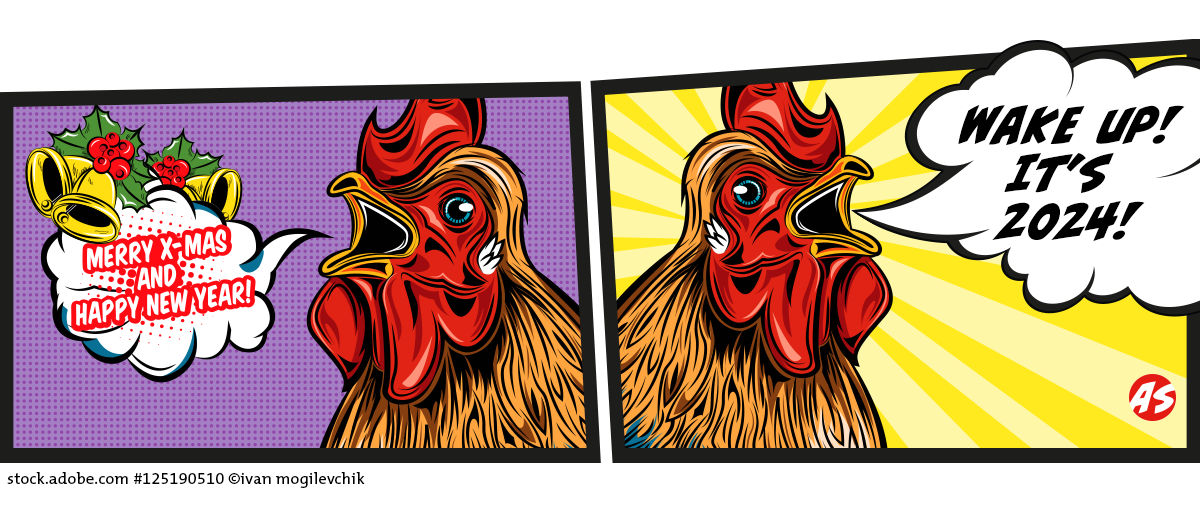
Das Beispielbild unten zeigt Elemente, die wir für Andreas Auftritt entwickelt haben.

Das Beispiel zeigt:
1. Pop-Art arbeitet mit Sprechblasen. Wir benutzen einheitliche Formen.
2. Texte sind in einer Comic-Schrift gesetzt (hier die von uns gewählte Type).
3. Bildelemente haben schwarze Outlines (Umrandungen).
4. Pop-Art wirkt lebendig durch klare, plakative Farben.
5. Pop-Art erzählt Geschichten – praktisch, wenn es um Marketing-Dienstleistungen geht.
6. Symbole wie Pfeile, Sternchen, Rasterpunkte und Rahmen werden üppig eingesetzt.
Schritt 2: Entwicklung einer einheitlichen Bildsprache
In der Pop-Art ist also richtig viel los. Damit war das Attribut »krachig« von Haus aus schon mal an Bord. Die große Herausforderung bestand darin, aus lauter bunten unterschiedlichen Bildern eine einheitliche Bildsprache zu entwickeln. Die einzelnen Motive so weit zu vereinheitlichen, dass ein roter Faden ersichtlich wird – und gleichzeitig die poppige Lebendigkeit bleibt.
Gelungen ist uns das durch Farben, einheitliche Formen und Hintergründe.
Andreas Hausfarbe war schon immer dieses plakative Rot. Das passte perfekt, reichte aber noch nicht. In Kombination mit Gelb und Petrol war die Farbpalette komplett. In diesen Farben spielen sich alle Motive ab. Das bedeutet, dass wir alle Stockbilder bearbeitet haben.
Hier ein Vorher-Nachher-Beispiel:

Schritt 3: Anwendung im gesamten Markenauftritt
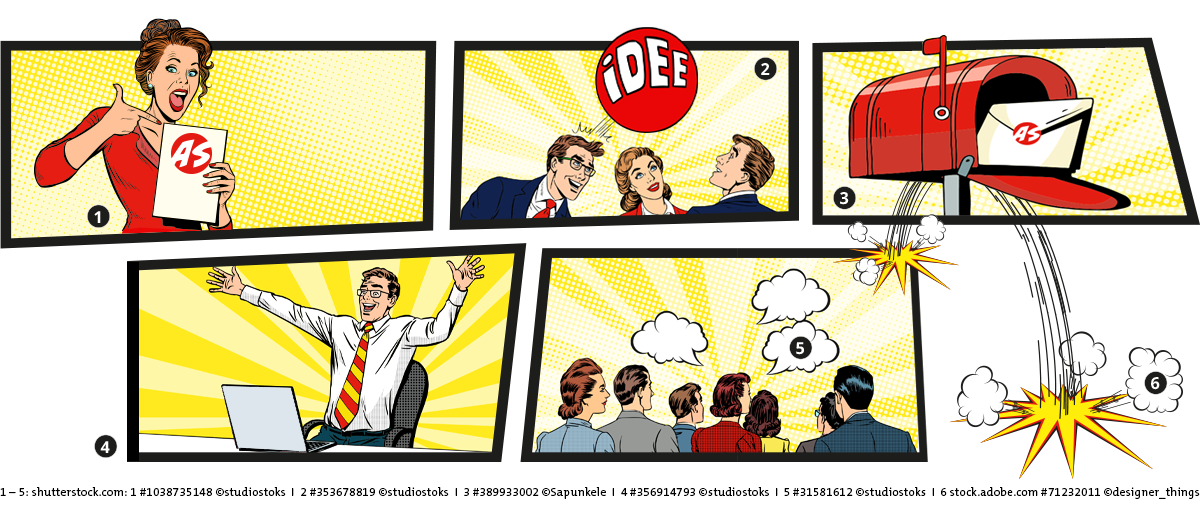
Leicht, spielerisch und einfach umzusetzen: Vom Neujahrsgruß über das LinkedIn-Banner bis hin zu den Website-Motiven – die Pop-Art-Welt findet sich in Andreas gesamten Markenauftritt wieder. Ob komplette Bildmotive oder Sprechblasen auf einem einfachen Hintergrund:
Unsere Bilderwelt ist auf alles anwendbar. Es hilft, dass es eine Riesenauswahl an Stockbildern für jedes Thema gibt. Durchgängig im Stil angepasst, versteht sich. Hier ein paar Motive, die wir auf Andreas Website verwenden:

Lust auf einen eigenen Website Relaunch?
Egal, wo Sie stehen: ob mit konkreter Idee oder dem Wunsch nach einem ganz eigenen Auftritt:
Rufen Sie mich an, schreiben Sie mir eine Mail an sw@wellershaus.net oder buchen Sie direkt hier einen Kennenlern-Termin.
Ich berate Sie gerne und wir besprechen Ihr Projekt.